Quem tem informação,
tem poder.



 Metodologia, Notícias
Metodologia, Notícias
Service Design: experiência é o que traz resultado
No mundo digital de concorrência acirrada, oferecer uma experiência diferenciada é primordial para acelerar a aquisição de clientes, aumentar as vendas e obter destaque em relação aos demais players d…
Leia mais Metodologia
Metodologia
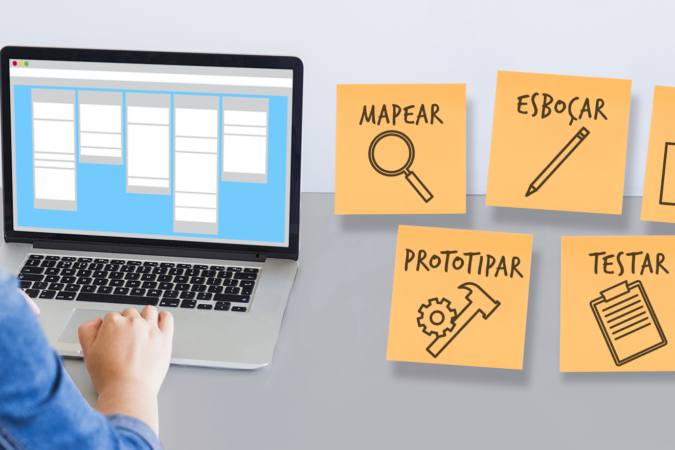
Design Sprint remoto: o novo normal
O Design Sprint ganhou formatos diferenciados ao longo dos anos e agora, com o trabalho remoto cada vez mais difundido, adaptações no método se tornarão ainda mais frequentes e necessárias.…
Leia mais Metodologia
Metodologia
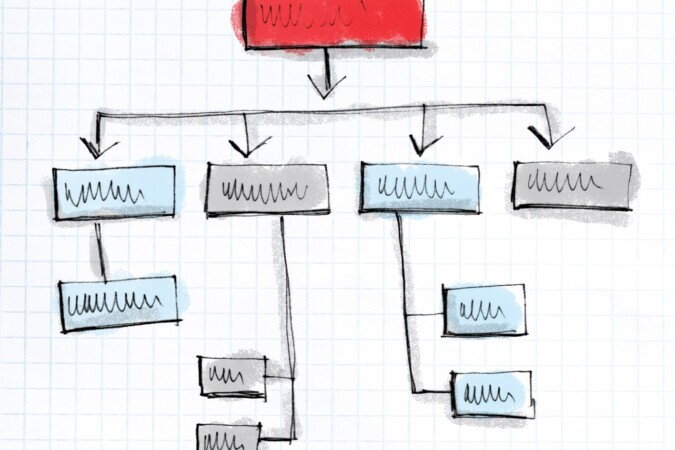
Para o que serve o mapa do site
O mapa do site tem muitas funções, uma delas é auxiliar o gerente de projeto a criar e atualizar o cronograma.…
Leia mais Metodologia
Metodologia
O que é o card sorting
O card sorting era quase como o design thinking de hoje, a buzzword do momento: todo mundo queria, embora poucos soubessem o porquê.…
Leia mais Metodologia
Metodologia
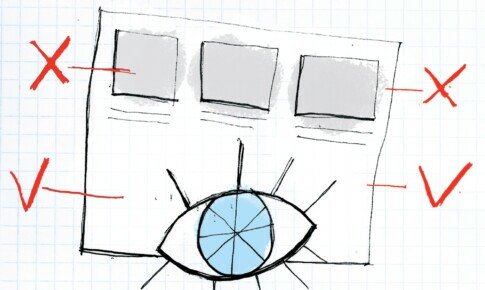
O que é a análise heurística
A análise heurística consiste em avaliar uma interface para determinar se obedece a princípios pré-determinados – as heurísticas.…
Leia mais Metodologia
Metodologia
Os protótipos navegáveis e o charme da documentação interativa
Protótipos navegáveis têm audiências e finalidades diversas, e os requisitos dos protótipos podem mudar de acordo com isso. …
Leia mais Metodologia
Metodologia
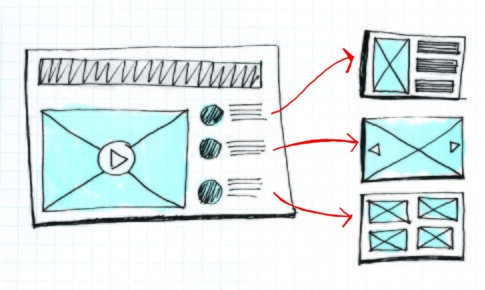
Wireframes: o que são, como são feitos, para o que servem
Wireframes são a ponta do iceberg de um projeto digital que inclua um ambiente no qual os usuários terão experiências.…
Leia mais Metodologia
Metodologia
Como fazer o roteiro para um teste de usabilidade
Tendo nas mãos o briefing e a lista das dúvidas e problemas percebidos pelo cliente, é hora de estudar a interface, navegar, pensar nos cenários e casos de uso reais e que podem trazer as respostas pa…
Leia mais Metodologia
Metodologia
O que é um teste de usabilidade
Os testes de usabilidade são úteis em diversas fases de um projeto e em diferentes tipos de projetos digitais.…
Leia mais Metodologia
Metodologia
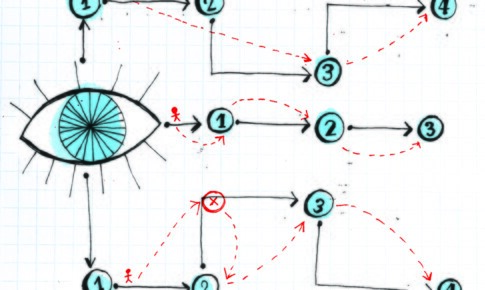
O que é a jornada do usuário
Jornadas são muito boas para descobrir gargalos e oportunidades. Permite que se veja os pontos de contato e, com isso, se pense em como o fluxo pode ser melhorado.…
Leia mais