Para o que serve o mapa do site
Por Alessandra Nahra*
Um documento simples. O “101” da arquitetura de informação. Provavelmente o primeiro entregável que muito arquiteto de informação fez na vida. O mapa do site é, efetivamente, a planta baixa do site. Mostra os detalhes da “construção”: cada quarto, a metragem deles, o que vai ter em cada um. Olhando o mapa do site sabemos o tamanho do site, entendemos onde vai cada conteúdo e como vai se chamar cada “aposento”.
Apesar da analogia vintage (site = casa), o mapa do site continuuuuuuua sendo um documento importante. Já observei casos em que o mapa do site foi esquecido, o arquiteto passou direto para o desenho das páginas e, de repente… “tô perdido!”.
Sim, sem um mapa a pessoa se perde mesmo.
Ah, isso quer dizer que tem que ter “Mapa do site” lá no rodapé, como uma seção do site?
Não, amigo. Isso era mania dos anos 90 (a mania dos anos 10 é trazer o mapa do site aberto no rodapé, porque melhora a indexação pelo Google – e porque a tendência agora é o minimalismo no cabeçalho/menu, ou seja, adeus mega menus com sub-itens, e aí tem gente que não quer clicar no item de primeiro nível para ver o que tem lá dentro, e essa pessoa pode achar que, se não está na home é porque não tem, então bota no rodapé. Tudo. Sim, bota).
O mapa do site é um documento de uso interno, a ser consultado pelo: gerente de projeto, cliente, diretor de criação, arquiteto de informação, desenvolvedor, por aí vai. O mapa do site serve para:
- Documentar o escopo de um projeto;
- Validar as seções, rótulos, hierarquias;
- Aprovar isso tudo com o cliente (apesar de que nem todos os clientes entendem um mapa do site desacompanhado de um wireframe);
- Auxiliar o designer visual e desenvolvedor a mensurar o esforço e acompanhar o status do trabalho;
- Auxiliar o gerente de projeto a criar e atualizar o cronograma;
- Ver o projeto como um todo e pensar em qual é o melhor tipo de navegação para essa estrutura, observar se tudo faz sentido, se o site tem uma narrativa eficiente, se os rótulos estão de fácil compreensão, se tem algo a mais ou se algo falta
- Fazer um card sorting e validar tudo isso com o usuário;
- E não se perder durante a etapa de desenho! (“quanto falta para terminar? Já fiz a tela xyz? Existe a tela xyz? A tela xyz é a última que falta? Cadê o mapa do siteeeee!”)
Como é um mapa do site?
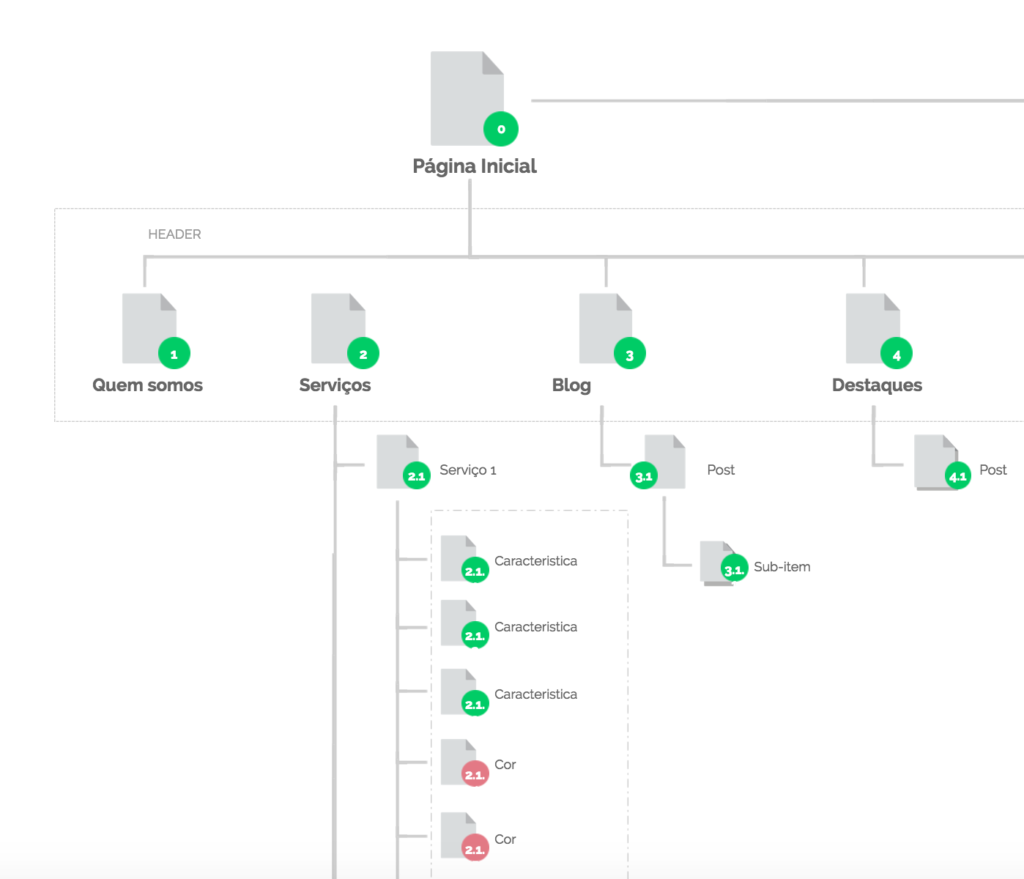
Geralmente é um monte de quadradinhos que dão as mãos (e as pernas) para outros quadradinhos. Geralmente utiliza-se para isso algum programa de mind mapping. Tipo assim:

Mas a maior mágica do mapa do site é quando ele vira um mapa de conteúdo, no Excel (ou em qualquer outro programa de fazer planilhas). O mapa de conteúdo é um mapa do site vitaminado, extremo. Com o luxuoso auxílio das colunas da planilha, o mapa do site se transforma em uma ferramenta poderosa para a documentação de tudo, por exemplo:
- Número da tela;
- Rótulo;
- Descrição;
- Tipos de conteúdos em cada tela;
- Responsável pelo conteúdo;
- Campos de formulários;
- Formatos de conteúdo;
- Se a página já existir, status do conteúdo (inexistente, defasado, atualizado);
- Elementos;
- Link caso a página já exista;
- Fase do projeto em que está cada página;
- Responsável pela fase.
E por aí vai.
O mapa de conteúdo é um documento que acompanha o projeto do início ao lançamento. E tudo começa com um simples – mas indispensável – mapa do site.
Ame os seus.
<3
(*) Alessandra Nahra é jornalista.
