Metodologia
O mercado de UX no Brasil em 2016
Por: Mari Sampaio
Por Carolina Leslie*
Metade dos profissionais de UX no Brasil trabalha em empresas.
Benchmark é a metodologia de pesquisa mais usada.
O ROI de UX ainda é um mistério para a maior parte do mercado.
Estes são alguns dos principais achados do estudo sobre o mercado de UX no Brasil realizado pela Saiba+ em dezembro de 2015. Adiantamos alguns resultados aqui, apresentamos as conclusões finais no WIAD 2016 e agora compilamos a versão completa do estudo.
Antes de começar, vale uma discussão sobre nomenclatura. Usamos UX (User experience) como um termo guarda-chuva, que engloba diversos conceitos. A discussão sobre o papel de cada cargo é muito válida, mas, para esse estudo a ideia foi incluir e ter uma percepção ampla da área.
Foram ao todo 233 respostas de diversos profissionais ligados à área. Essa não é uma amostragem estatística, mas é completa o suficiente para extrapolar tendências de mercado.
Parte 1 – Onde estamos?

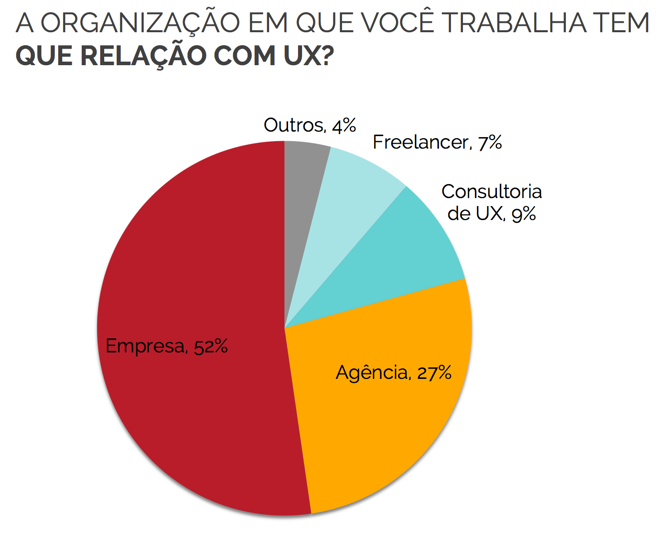
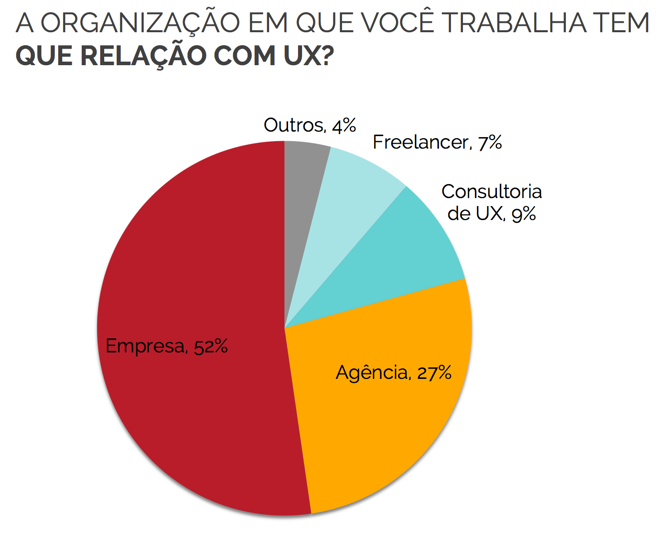
Sabemos que é muito diferente trabalhar com UX dentro de uma empresa ou fora dela, como consultor ou agência.
Mais da metade dos respondentes trabalham em empresas, o que mostra como as organizações passaram a investir em equipes internas.
Mesmo para quem está em agências e consultorias, esse é um dado muito positivo: clientes informados são parceiros nos projetos e sabem contratar melhor o serviço de UX.


Nas agências, grande parte dos UXers trabalha em uma área com esse nome ou na Criação.
Já em empresas, os profissionais estão espalhados em áreas como Tecnologia, Produto e Marketing. O momento e a forma como o conceito de UX surgiu nestas organizações pode explicar essa diferença. Algumas podem evoluir para uma área central de UX e outras podem manter esse conhecimento em uma estrutura transversal.
Parte 2 – Testes de usabilidade
“Colocar o U em UX” é muito mais do que fazer testes de usabilidade.
Mas esta metodologia é um ícone dos processos de experiência de uso e um primeiro passo para a criação de uma cultura de dar voz ao cliente.
Eu acredito na importância da metodologia (mesmo reconhecendo suas limitações).

E não sou a única. Para a grande maioria dos respondentes, testes de usabilidade são importantes. É curioso observar que o público que mais questionou o valor da metodologia são as consultorias – possivelmente por já usarem uma gama maior de métodos de pesquisa.
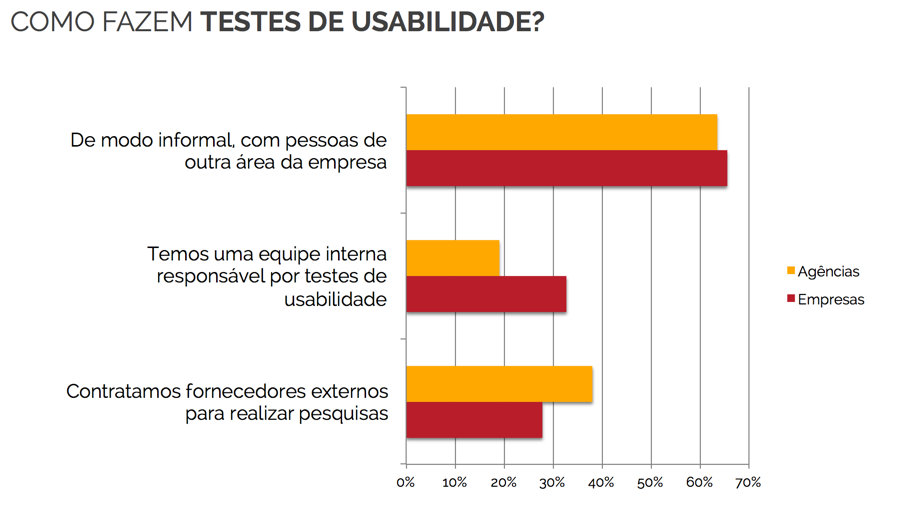
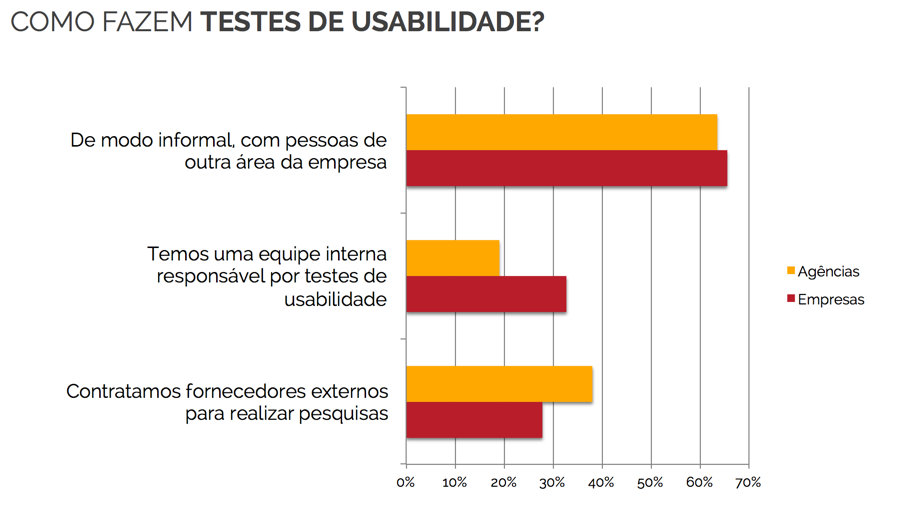
Ok, testes de usabilidade são importantes… Mas estamos fazendo?
Consultorias a freelancers fazem muitos testes de usabilidade. Já empresas e agências ainda podem ampliar seu uso. O aspecto positivo é que muitos realizaram seu primeiro teste recentemente.
A grande maioria fez testes de modo informal. O que é ótimo: é importante criar uma cultura de sempre validar suas soluções.

Já vimos que testes são importantes, mas não fazemos tanto quanto gostaríamos. Por que isso acontece?

O primeiro motivo citado é tempo. O que mostra como, enquanto comunidade, falhamos em demonstrar o quanto de tempo economizamos no processo como um todo validando soluções em protótipo. O tempo perdido no design de produtos e serviços que não entregam valor para o cliente final é infinitamente maior – e mais custoso -, mas também invisível.
Outro ponto que chama a atenção é a forma como a questão financeira aparece: custo é muito mais citado do que a falta de dados de ROI, o que mostra que testes de usabilidade são vistos mais como um gasto do que um investimento.
Um item que não estava na lista e apareceu nas respostas abertas também me chamou bastante atenção: a incapacidade de agir sobre os resultados do teste. Se meu time não terá recursos para mudar o produto, é melhor eu nem saber o que está errado com ele.
Parte 3 – Métodos de pesquisa
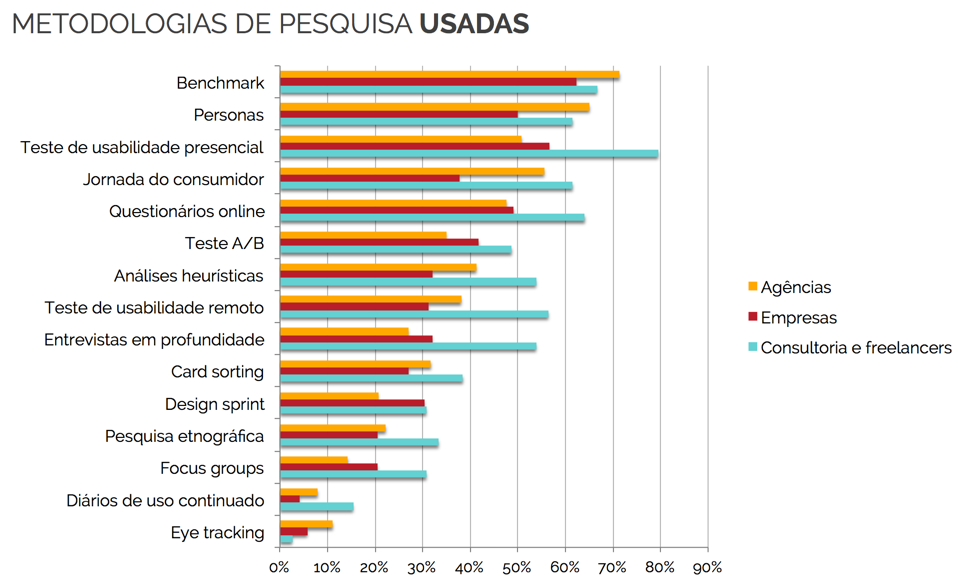
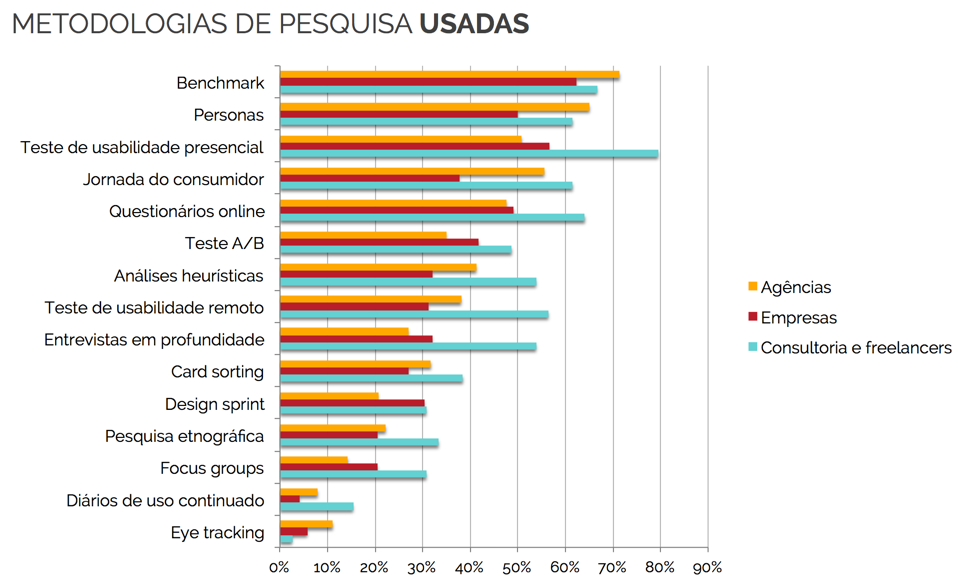
A pesquisa incluía ainda um levantamento de métodos de pesquisa usados nos últimos seis meses.

Primeira observação bastante óbvia: consultorias e freelancers fazem mais pesquisas, e usam técnicas mais variadas.
Benchmark é a metodologia mais usada (citada por 80% dos respondentes) – não é difícil entender o destaque que tem. Está arraigado na cultura das agências e pode ser feito sem necessidade de aprovações e envolvimento de outras áreas. Saber o que os concorrentes estão fazendo é sempre importante, mas confiar apenas nessa forma de pesquisa nos torna retardatários.
Personas e jornadas do consumidor foram citados de forma bastante significativa. A dúvida aqui é até que ponto as personas e jornadas foram feitas baseadas em pesquisa ou apenas dados demográficos. Personas sem pesquisa são um risco maior que um ganho.
Questionários online e teste A/B são metodologias que podem ser mais bem aproveitadas, principalmente no contexto de empresas. Testes A/B são simples de implementar, rápidos e trazem resultados muito objetivos. Acabam funcionando como uma boa porta de entrada para o mundo da pesquisa. A mesma lógica vale para questionários online: são uma ótima janela para o comportamento e expectativas do seu consumidor.
Por outro lado, preocupa ver como pesquisas formativas, de descoberta – entrevistas em profundidade, pesquisa etnográfica, focus groups e diários de uso continuado – têm pouco destaque na lista.
As técnicas clássicas de UX são importantíssimas para aprimorar e evoluir uma solução. Porém, design centrado no usuário não gera inovação.
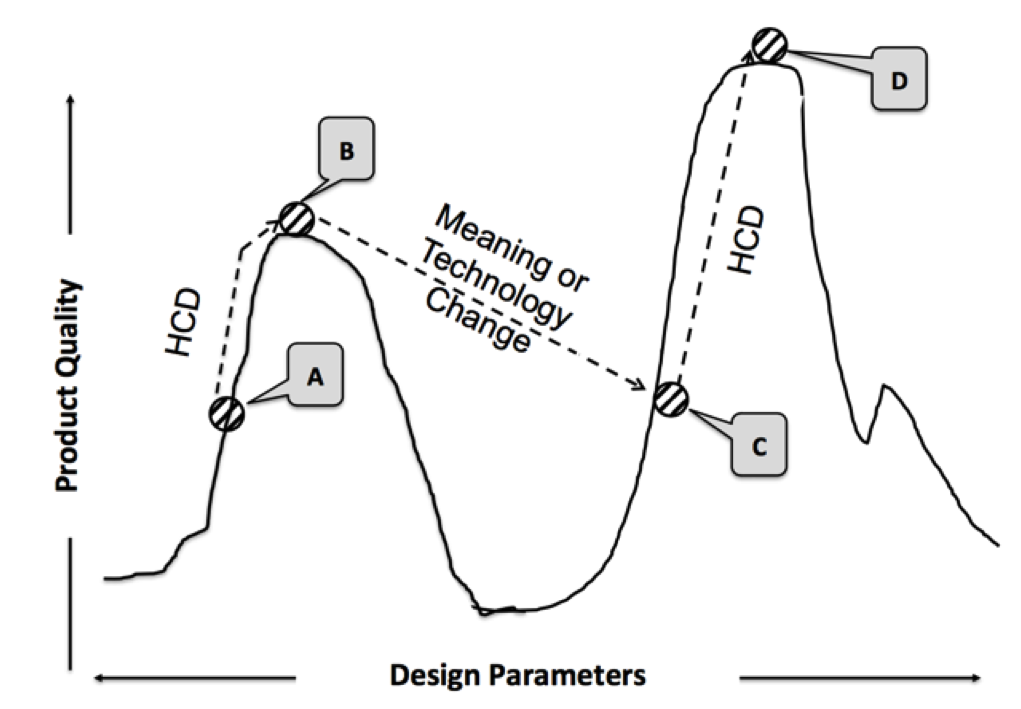
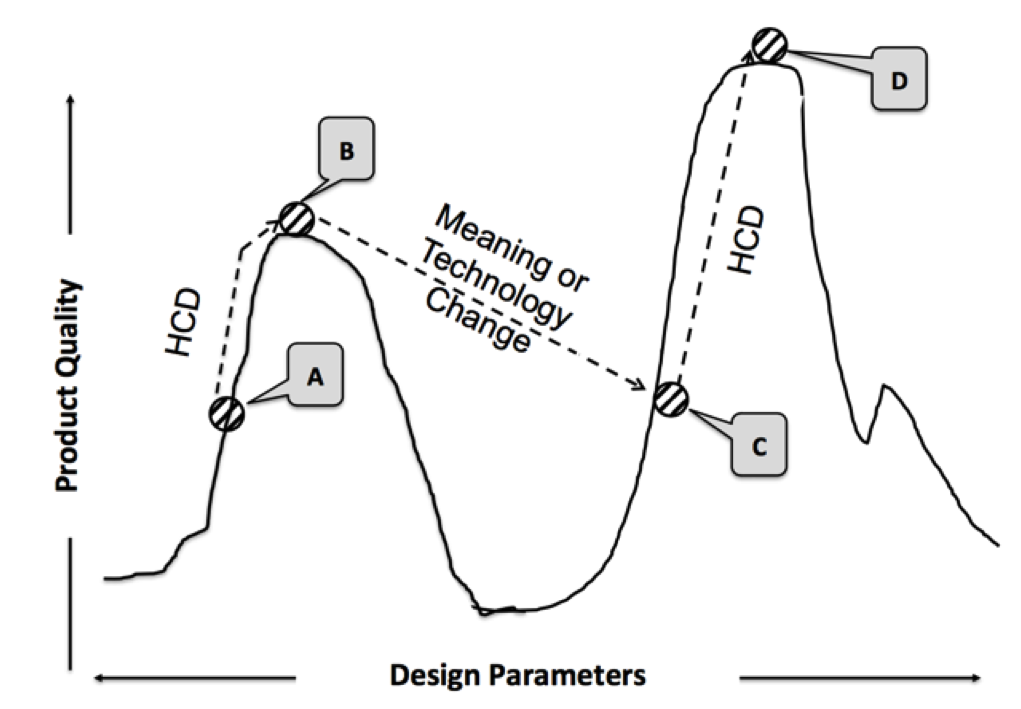
No artigo Incremental and radical innovation: design research versus technology and meaning change, Donald Norman e Roberto Verganti discutem o papel da pesquisa em Design no processo de inovação.

Eles discutem que metodologias de design centrado no usuário geram inovações incrementais – elas são ótimas para aprimorar uma solução e levá-la ao maior patamar que pode alcançar.
A inovação radical, por outro lado, surge de uma mudança de tecnologia ou de significado. Mudanças de tecnologia não são baseadas em pesquisa. Já mudanças de significado podem sim surgir de pesquisas em design, mas de um tipo de pesquisa mais amplo, que tem como objetivo observar padrões de comportamento e significado.
“Without radical innovation, incremental innovation reaches a limit. Without incremental innovation, the potential enabled by radical change is not captured.”
Parte 4 – Índice de maturidade em UX
Para entender o nível de maturidade em relação a UX das empresas e agências, fizemos algumas perguntas sobre a equipe, o processo de trabalho, o momento de envolvimento e métricas de sucesso.

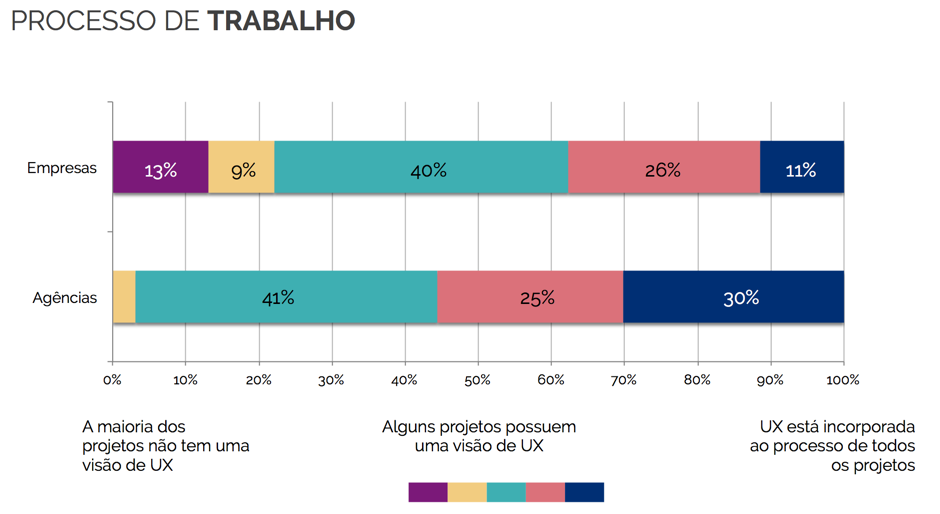
Grande parte do mercado ainda trabalha em ambientes nos quais é necessário pregar a importância de UX no dia a dia. Elas estão em um momento de disseminação da cultura – e precisam comprovar seu valor para conseguir mais espaço.

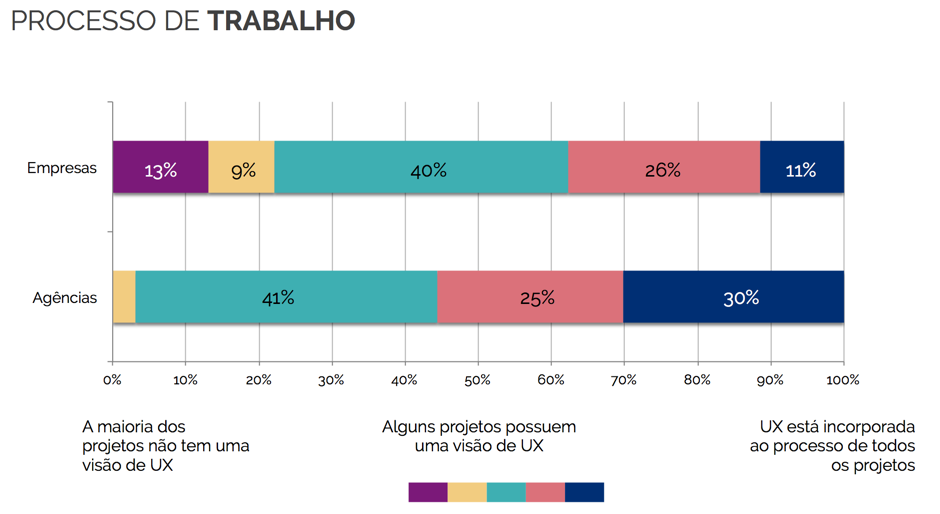
Apenas 10% das empresas disseram ter o processo incorporado a todos os projetos. Quando recursos são escassos, escolher projetos de grande visibilidade e investir o foco e a energia da equipe neles é uma boa forma de mostrar os benefícios que UX pode trazer para a organização.
Investigamos como é a linha do tempo do trabalho de UX – um marco pontual no projeto ou um processo que acompanha todas as etapas de desenvolvimento e evolução do produto?

Aqui a visão é mais animadora. Para a maioria, UX não é mais um selo de aprovação no fim do projeto e sim um processo contínuo.
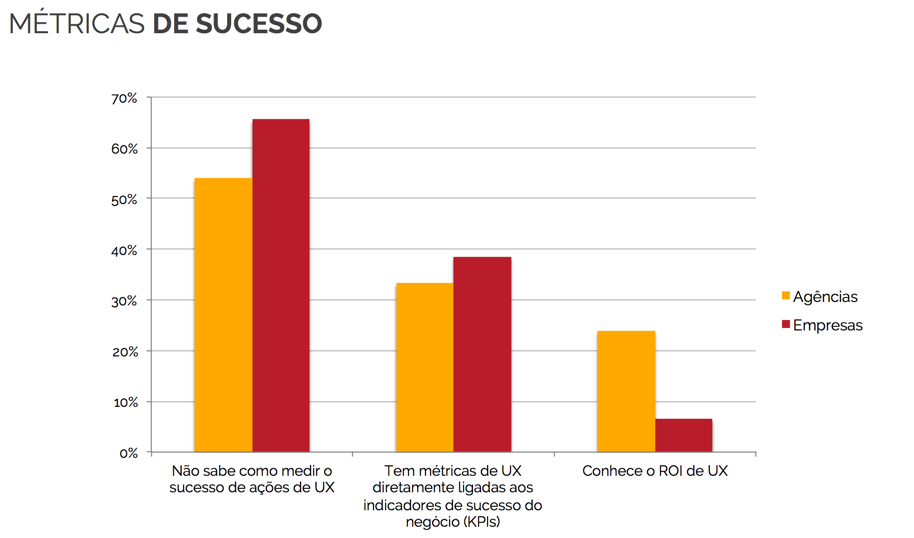
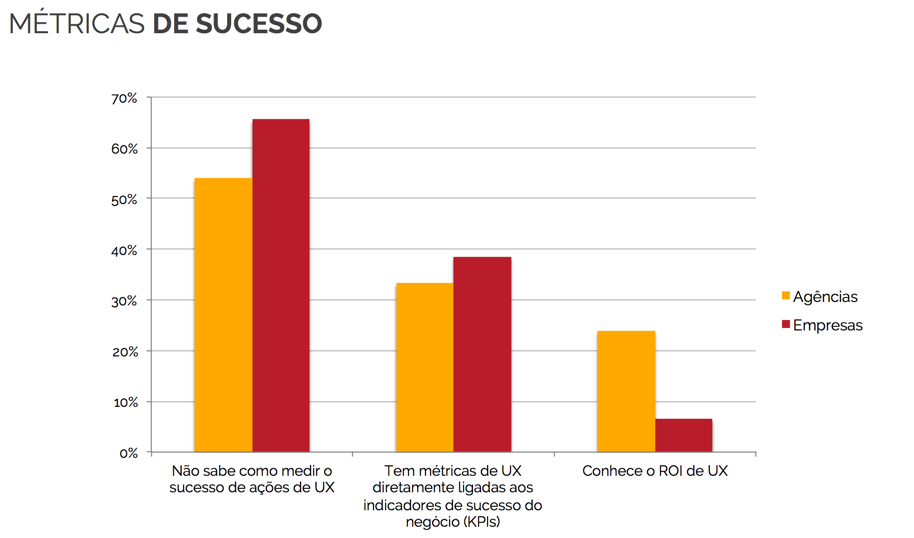
O dado mais impressionante da pesquisa diz respeito a métricas de sucesso: mais de 60% das empresas não sabe medir o sucesso de ações de UX.

UX tem ganhado força e espaço no mercado. Acreditamos muito nas possibilidades de negócio criadas por nossas metodologias, mas não sabemos mensurar e vender nosso sucesso. Medir o ROI de UX é um dos grandes desafios que encontramos como comunidade. Se, por um lado, é realmente difícil isolar o que é o investimento em UX, por outro temos que aprender a falar a linguagem de quem paga as contas para aumentar o impacto do nosso trabalho.
O tema ROI merece uma discussão mais atenta. Fica o convite para pensarmos como comunidade de prática: com essa carência de números que comprovem nossos resultados, como vamos aumentar nossa participação estratégica nos negócios?
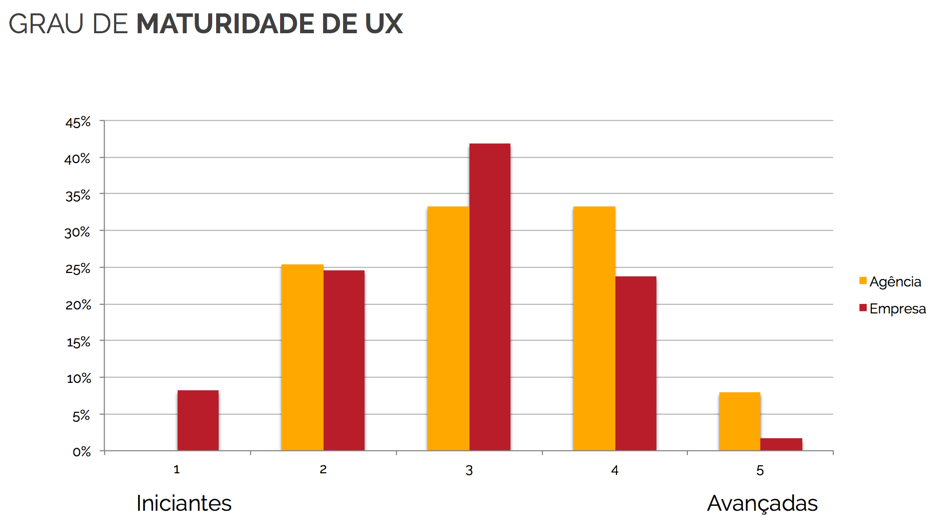
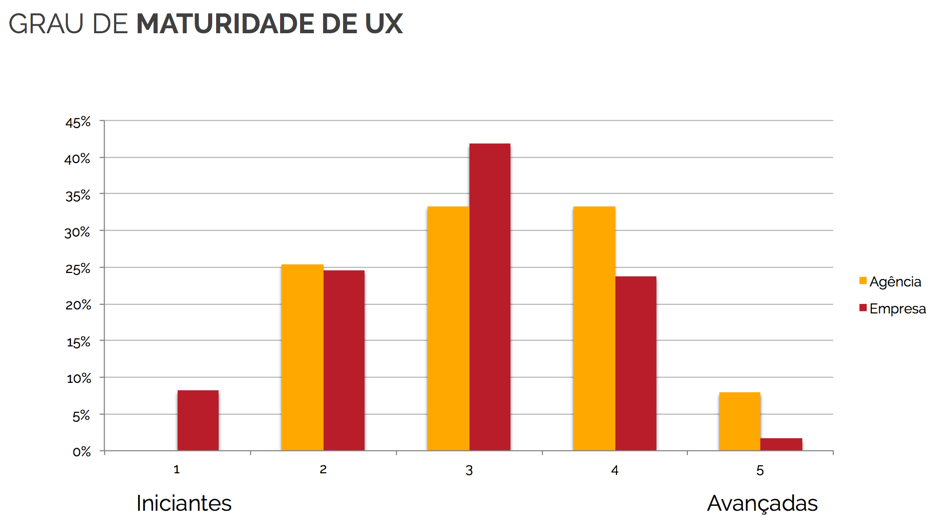
Combinando essas 4 variáveis criamos o índice de maturidade de UX:

Essa métrica pode ser aprimorada (e pretendo trabalhar nisso), mas ela já mostra um bom retrato do estado atual do mercado no Brasil.
Temos uma distribuição normal clássica – com pouquíssimas empresas – e algumas agências em uma ponta, e uma grande massa passando por outros estágios de desenvolvimento.
Parte 5 – Discussão final
Como aumentar o impacto do nosso trabalho?
Como garantir que estamos efetivamente projetando interfaces que proporcionam boas experiências?
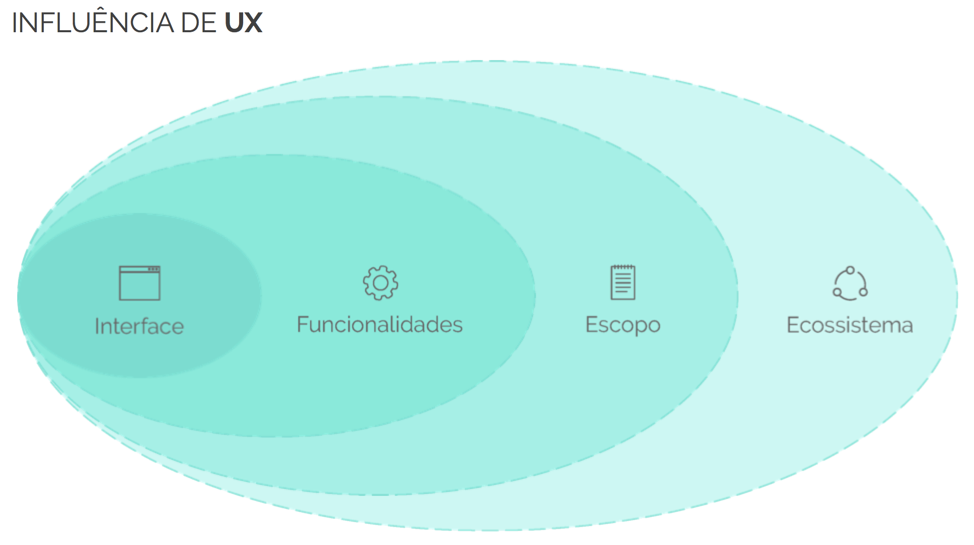
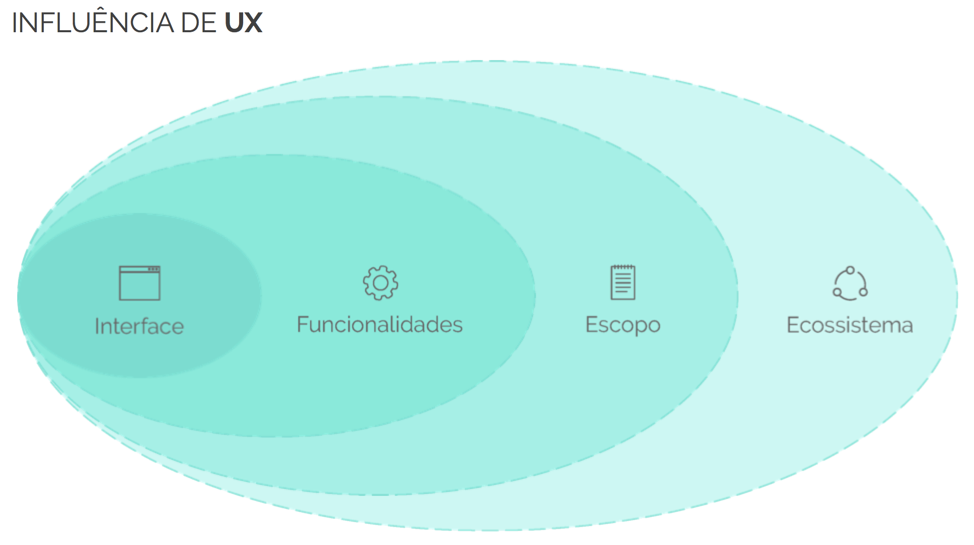
Só aumentando nossa zona de influência vamos conseguir projetar interfaces que proporcionem boas experiências.

Interface
Começamos desenhando interfaces. Polindo pequenas interações, aprimorando formulários, tendo uma sacada incrível para resolver um fluxo de compra.
Funcionalidades
Mas chega um momento em que isso não basta. A melhor interface do mundo não consegue salvar uma funcionalidade que não entrega valor.
Projetar a experiência passa a ser também definir quais funcionalidades devem ser priorizadas e o que não deve nem existir.
Escopo
Mesmo a definição de funcionalidades tem um limite – e se o projeto é o problema? O próximo passo é participar da decisão sobre quais projetos devem ou não ser prioritários.
Observando as necessidades dos clientes estamos em uma ótima posição para identificar oportunidades, sugerir e priorizar o projeto em nossas organizações.
Ecossistema
Uma experiência é muito mais que um ponto de contato. Nesse momento, passamos a influir não só no que é feito, mas em como outros pontos de contato lidam com a situação e nos processos.
A barreira final que temos que cruzar é divisão entre digital e offline.
(*) Carlina Leslie é Head de UX da ZOLY.
Metodologia
Imersão: o início de um bom projeto
Por: Mari Sampaio
Por Alessandra Nahra*
Um bom projeto de design começa com o entendimento aprofundado do problema, dos objetivos e da motivação dos donos do produto. A primeira etapa, então, é a imersão no que está sendo encomendado. A imersão é um conjunto de atividades executadas no início de um projeto com o objetivo de entender em profundidade o cenário do que será realizado. É uma etapa extremamente importante e, na Saiba+ (que atualmente entrou para o grupo ZOLY), especificamente utilizamos o termo para designar atividades que são realizadas com os clientes (pesquisas com usuários externos podem fazer parte da etapa de imersão, mas são tratadas como atividades separadas).
Através da imersão, procuramos conhecer o problema, o contexto, o público, os stakeholders, as premissas, as regras de negócio, o histórico, a estratégia, as demandas, as reclamações etc. A imersão é a base de conhecimento necessária para que se comece a delinear uma solução. Em casos em que os usuários da interface são internos (como intranets, por exemplo), a imersão também é útil para envolver aqueles que em breve utilizarão sua nova versão, o que colabora para uma maior aceitação e adesão a esse novo ambiente digital.
Atividades que a imersão pode incluir:
A principal é a entrevista em profundidade com stakeholders e membros das equipes do produto. Através de conversas com diferentes departamentos, é possível começar a traçar um panorama tanto da organização – o que é importante para entender como o projeto será conduzido, implementado e quais possíveis entraves serão encontrados – quanto das demandas do projeto.
Dinâmicas em grupo: em algumas empresas, é mais fácil reunir equipes para uma conversa em conjunto, a qual pode envolver algum tipo de exercício (como, por exemplo, um Card Sorting ou técnicas de Design Thinking).
Estudo de documentação: como logs de busca, dados de analytics, pesquisas que já tenham sido realizadas, material de comunicação da empresa, relatórios de atendimento, organograma da empresa etc.
Observação presencial / entrevistas contextuais: em projetos com usuários internos, a imersão pode incluir momentos para se observar presencialmente a utilização da interface. Por exemplo, uma “carona” em call center.
Quais perguntas deverão ser respondidas?
Note que nem sempre as perguntas são respondidas diretamente – às vezes, as respostas vêm da observação e de “ligar os pontinhos” entre uma conversa e outra. Dito isso, algumas das informações que a imersão deve suprir são:
– O que motivou o projeto?
– Quais são os objetivos?
– A qual estratégia da empresa o projeto deve estar alinhado?
– Já existe um histórico desse projeto?
– Quais são os problemas percebidos?
– Quem o cliente acha que é o público da interface?
– Quais são as principais tarefas do usuário na interface e quais devem ser priorizadas?
– Quem irá aprovar o projeto?
– Quem será o responsável pela atualização?
– Qual é a infraestrutura técnica?
– O desenvolvimento será interno ou externo?
– Há entraves para a realização do projeto?
– Que regras de negócio influenciam no desenho da interface?
– Existem KPIs definidos?
– Como será medido o sucesso da interface?
(O livro Information Architecture for the World Wide Web tem um bom guia para a imersão – que eles chamam simplesmente de “research” – a partir da página 233 da 3ª edição)
É necessário sair da etapa de imersão com uma visão clara sobre o problema e o que será desenhado. Como aponta Kin Goodwin no livro Designing for the Digital Age, não é raro descobrir que ninguém na equipe tem um entendimento satisfatório do problema ou que não há consenso entre stakeholders. “Tente o máximo possível não encurtar a pesquisa no plano de projeto. É sua melhor chance de construir consenso”, diz Kin.
Não há projeto de arquitetura de informação sem a etapa de imersão. O Design Sprint, inclusive, surge como uma forma de fazer a imersão quando o cliente acha que não tem tempo para isso (o dia 1 do Design Sprint é imersão pura).
Caros designers, não deixem que o privem da imersão! Abaixo os briefings prontos e o “não precisa falar com o cliente, já está tudo aqui”. Finque seu pé no cliente e de lá não saia antes de descobrir tudo que é necessário para o ótimo projeto ao qual você quer dar vida.
(*) Alessandra Nahra é jornalista.
Metodologia
Personas: a selfie do usuário
Por: Mari Sampaio
Por Alessandra Nahra
Personas são criações ficcionais com base em dados reais. Por meio de storytelling, as personas engajam aspectos sociais e emocionais do cérebro, o que ajuda a equipe a ver e entender o produto através dos olhos do usuário. Funcionam como guias não apenas para a implementação mas também durante todo o ciclo de vida de um produto, e podem auxiliar reformulações, novas funcionalidades, melhorias evolutivas. Servem para apoiar a tomada de decisões e construir consenso entre a equipe.
Personas podem ajudar a criar praticamente qualquer coisa: “Já soube de personas sendo usadas para desenhar pacotes de benefícios para funcionários e piqueniques da igreja”, comenta Kim Goodwin no livro Designing for the Digital Age (cujo capítulo 11 é inteiramente dedicado a personas).
De que é composta uma persona:
As personas têm nome, idade, ocupação, fotografia, características relacionadas ao produto e ao comportamento. Elas têm objetivos, tarefas, rotinas, necessidades, problemas. Quanto mais completa for a descrição da persona, mas fácil é vestir a roupa do personagem e entender o mundo pelo seu ponto de vista. É importante não se deter em dados demográficos, mas mostrar o que é relevante para a pessoa, qual a sua motivação. Uma persona pode representar gente de idades variadas – e se você foca na demografia, pode ter personas duplicadas apenas porque têm idades distintas.
Como criamos personas:
Mas como criar uma persona? Aqui vem o maior risco no uso dessa metodologia. Há quem crie suas personagens com base mais em desejos e aspirações da equipe do que em dados reais.
Para criar uma persona que seja de fato útil ao processo de experiência de uso é necessário se basear em pesquisa. Entrevistas, pesquisas online (falaremos dela em outro post), focus groups, etnografias e visitas guiadas são ótimas fontes de dados reais de comportamento para compor seu personagem.
Segundo a pesquisa sobre a maturidade da User Experience no Brasil, realizada pela nossa diretora e in-house geek Carolina Leslie, personas é a segunda metodologia de UX mais executada por agências e a terceira mais executada por clientes. Porém, em suas considerações, a Carol compartilha uma pulga atrás da orelha: será que há pesquisa por trás dessas personas?
É muito comum, principalmente no mundo das agências, personas advindas de dados demográficos: inventa-se um nome e pressupõem-se uma personalidade para, digamos, um homem de 20 a 25 anos, classe A, estudante, que gosta de games. E nunca ninguém foi lá falar com essa tal criatura pra ver se é isso mesmo. Não faça isso! Como disse o colega Érico Fileno sobre as conclusões da Carol, “Persona e Jornada sem pesquisa com pessoas é achismo… É coisa de Mãe Dinah”.
Falando nisso, lembra do meme what would Jesus do (o que Jesus faria)? As personas são o “Jesus” do seu projeto 😉
Depois de prontas, grude-as na parede da sala de trabalho e…

(Veja aqui um ótimo artigo de Indi Young discutindo em profundidade a criação de personas).
(*) Alessandra Nahra é jornalista.
Metodologia
O que é uma análise comparativa
Por: Mari Sampaio
Quem nunca fez uma análise comparativa – ou o popular “benchmark”? Afinal, é uma das metodologias mais fáceis de executar: não precisa recrutar usuários e não precisa ser um expert para encontrar sites da concorrência, ou do segmento, compará-los uns com os outros e com o do cliente em questão.
O problema é que essa facilidade toda pode gerar um produto final muito pobre, que não vai trazer insights. Um bom benchmark não se resume a elencar características e apontar o que é bom e o que é ruim em um site. Um entregável assim carece de reflexão, conclusão, e fatalmente vai servir para nada. Então, como fazer uma análise comparativa de qualidade, cujo entregável final seja, de fato, um documento que vai gerar inteligência ao projeto? É preciso contextualizar, buscar informações que possam ser aplicadas, ter visão crítica e reflexão. Uma funcionalidade maravilhosa e bem executada não serve para nada se não fizer sentido para o segmento, por exemplo.
A análise comparativa de UX foca principalmente em:
– Arquitetura de informação – como as empresas organizam o conteúdo no site, que seções o site tem, como são os rótulos das áreas
– Navegação – como é apresentado o menu, como o usuário chega aos conteúdos e funcionalidades; o que acontece quando se preenche um formulário ou se realiza uma ação no site
– Funcionalidades – o que cada site oferece aos usuários e como é o funcionamento e a interação (por exemplo, um site de montadora automotiva: tem o famoso “monte seu carro”? O que ele permite fazer? Como é a navegação?)
– Conteúdo – é pouco, é muito, é útil, é informativo, é bem escrito?
– Design visual e estilo – o site é moderno, é agradável, é bonito, é funcional?
A primeira coisa a ser feita é definir os “players”: quem vamos olhar? A análise dos concorrentes nacionais informa qual o grau de maturidade de UX do site do cliente que encomendou o projeto. Os sites estrangeiros podem mostrar como outros mercados lidam com as questões referentes ao segmento e apontar boas ideias. E sites de segmentos diferentes às vezes inspiram inovações que podem fazer sentido para o projeto.
Definidos os sites a serem analisados, começamos a buscar boas práticas, inovações, oportunidades de diferenciação. A análise tem que ter esse olhar crítico. Boas práticas são as coisas bem resolvidas, uma boa navegação, uma funcionalidade útil e bem desenhada, um rótulo que já virou padrão do mercado. Inovações são coisas que um player traz e outros não têm, e é relevante ao segmento – ou algo que algum dos players está fazendo excepcionalmente bem feito. Oportunidades de diferenciação são aquelas coisas mal resolvidas, que ninguém ainda conseguiu fazer direito – mas o nosso cliente pode.
Para os concorrentes nacionais (e às vezes incluindo os internacionais, mesmo não sendo concorrência), costumamos fazer uma tabela comparativa. Entre as práticas de mercado, o que cada site tem, o que faz muito bem, o que não funciona direito. Essa tabela permite uma visão rápida e amigável do posicionamento do cliente em relação a UX.
A conclusão de uma análise comparativa deve gerar insights para a equipe e apontar oportunidades estratégicas. Aprimore seu benchmark até ter certeza de que isso está apresentado no entregável.
Metodologia
O que são as entrevistas em profundidade
Por: Mari Sampaio
A entrevista em profundidade é uma técnica que a usabilidade pegou emprestada da pesquisa de mercado. E que a pesquisa de mercado aprendeu com a antropologia. Pode-se dizer, também, que a entrevista é uma técnica jornalística que foi adaptada para a pesquisa de usabilidade. Ou seria uma técnica utilizada pela psicologia e consequentemente pela área de recursos humanos? Enfim: a entrevista é uma das mais antigas técnicas para saber de uma pessoa coisas que ela sabe – e você não.
Na pesquisa de usabilidade, a entrevista é utilizada em várias metodologias e em diversos momentos – na imersão e no início de um teste de usabilidade, por exemplo. Quando a entrevista é realizada no campo, isto é, no contexto de uso da interface (na casa, no escritório, no lugar em que o app é utilizado), chamamos de entrevista contextual (assunto de um próximo post).
Pontos importantes para uma boa entrevista:
- Estude o entrevistado. Que perfil de usuário ele representa, qual sua classe social; no caso de entrevistas em um contexto corporativo, qual é o cargo dessa pessoa. Chegue com um entendimento de quem ele é e o que ele faz, para não perguntar coisas muito básicas que o farão desanimar já no início.
- Prepare um roteiro para guiar a conversa. Utilize como baliza, mas não tenha medo de sair dele. Entrevistas são dinâmicas e fluidas, e as próximas perguntas devem ter relação com as respostas anteriores.
- No início das entrevistas, faça perguntas que demonstrem que você conhece um pouco do assunto que está sendo tratado. Mostre que estudou, e que é um interlocutor informado. Isso ajuda a conquistar a confiança do entrevistado.
- Por outro lado, você precisa adequar sua linguagem e tipo de comunicação ao nível cultural do entrevistado. Empatia é a primeira ferramenta de uma boa entrevista.
- Cuide para não induzir respostas. Criar uma frase e fazer o entrevistado concordar com você não é o mesmo que ouvir a opinião dele.
- Entrevistas em profundidade são sempre individuais. Com mais de uma pessoa, perde-se a profundidade.
O capítulo 7 do livro Designing for the Digital Age, de Kim Goodwin, tem dicas ótimas sobre como conduzir entrevistas.
A entrevista é uma metodologia que proporciona a exploração do comportamento, hábitos, entendimento de necessidades, perfis e contextos. A possibilidade de realizar uma entrevista é uma excelente oportunidade para conhecer o seu usuário, mesmo quando ainda não há uma interface. Sempre que possível, vá lá e entreviste!
Metodologia
O que é Design Sprint
Por: Mari Sampaio
Por Alessandra Nahra*
O Design Sprint é uma metodologia participativa: diferente de encomendar um trabalho para uma consultoria, no Design Sprint as equipes da empresa/produto criam juntas. Não existe Design Sprint se os integrantes das equipes não têm disponibilidade para participar.
Desenvolvido pelo Google Ventures, o Design Sprint é uma maneira informada e ágil de conceituar e tangibilizar uma ideia, um produto, suas implementações e funcionalidades em um curto espaço de tempo. São cinco dias de intenso trabalho, juntando práticas de estratégia de negócios, inovação, ciência do comportamento, design thinking.
A ideia é comprimir em uma semana os meses de discussões intermináveis e idas e vindas de um projeto. Quem nunca passou por isso? Ao final da semana, temos um protótipo já testado e aperfeiçoado. O sprint confere às empresas o superpoder de construir e testar quase qualquer ideia em apenas 40 horas.
A seguir, um resumo do que acontece em cada dia do sprint:
Dia 1: Unpack
É o dia de despejar sobre a mesa tudo que todo mundo sabe – para que todos saibam tudo. Em uma empresa, geralmente cada departamento tem um pedaço da informação: o comercial sabe o que o time de marketing não sabe, e vice-versa. Neste dia, a história toda é contada e saímos com insights, uma user story simples, e o escopo para a semana.
Dia 2: Sketch
Cada participante do time desenha suas ideias separadamente. Os consultores facilitam com técnicas que incluem na atividade até quem não desenha nem bonecos de pauzinhos. Depois, o grupo opina e vota nas melhores ideias.
Dia 3: Decide
Esse é o dia de escolher uma ideia entre as mais votadas do dia anterior. Afinal, não dá tempo de prototipar tudo. Depois da decisão, é hora de desenhar um storyboard que vai funcionar como um mapa para o protótipo. Neste dia também são selecionadas as pessoas que irão participar da pesquisa no dia 5.
Dia 4: Prototype
É o dia em que se constrói o protótipo, que deve ser o mais “realistic-looking” possível de ser feito em oito horas. Em paralelo, uma parte da equipe prepara os testes do dia seguinte – define e convida quem vai ser entrevistado, faz o roteiro etc.
Dia 5: Test
O protótipo é posto à prova e as ideias apresentadas a outros que não seus criadores. E tudo é submetido ao voto dos usuários selecionados. No final do dia, o protótipo foi aprimorado e, o que não deu certo, descartado. No final do Design Sprint, um modelo tangível e já extensamente debatido é o ponto de partida para um desenvolvimento muito mais assertivo e informado.
*Texto baseado em: http://www.gv.com/sprint/
(*) Alessandra Nahra é jornalista.
Metodologia
Eye tracking para usabilidade
Por: Mari Sampaio
Por Alessandra Nahra e Thiago Prado*
Eye tracking é uma metodologia que permite ao pesquisador acompanhar o olhar do usuário sobre uma interface ou objeto. Esse registro é feito através de um dispositivo que mapeia os movimentos dos olhos – acoplado à cabeça do usuário ou na tela. O eye tracking tem inúmeras aplicações, em diversas áreas do conhecimento humano, como psicologia e design. Como pode colaborar com a pesquisa de usabilidade?
A utilização de eye tracking pode ser interessante na etapa de validação de uma interface, por exemplo. Mostra o que o usuário olha primeiro e como ele percorre as informações na página. Isso ajuda a entender se a organização proposta está de acordo com o que os usuários costumam buscar ou ler. Porém, a utilidade do eye tracking não é uma unanimidade no meio de UX. É claro que dados como o caminho do olhar em uma tela, o que é visto primeiro e onde o olho se detém podem trazer insights importantes para a análise de usabilidade. No entanto, não têm validade se apartados das outras observações e achados de um teste de usabilidade. E mais: não é tão simples analisar todos aqueles pontos coloridos na interface.

Imagem do site UX Matters
Em um teste de usabilidade convencional é possível obter informações bem parecidas – ou que levam a insights semelhantes – às originadas pelo eye tracker, através da observação do moderador, das perguntas realizadas na hora certa e de maneira adequada, e pelos mapas de calor (caminho do mouse na interface).
A baixa utilização da ferramenta – e a percepção de que não traz grandes novidades – faz ainda mais sentido quando se leva em consideração o alto custo para comprar ou alugar o equipamento. “Na época em que fizemos um teste com eye tracking, não achamos que valia muito a pena. Os heatmaps de mouse e teste de usabilidade convencionais atendiam com resultados praticamente iguais, por valores muito mais baixos. Se fosse mais acessível seria interessante, mas, como era caro e não resultava em nada muito diferente, não voltamos a usar”, conta Luciana Terceiro, que foi analista de usabilidade do UOL por dez anos.
Como lembra Neil Dawson nesse artigo do Usability Geek, se você ainda não está usando nenhum outro método de pesquisa de usabilidade, invista em testes de usabilidade ou teste A/B, entrevistas em profundidade – antes de sequer pensar em eye tracking. Afinal, “como Nielsen e Pernice dizem no livro Eyetracking Web Usability, você pode dobrar a lucratividade do seu site com apenas um bloco de anotações”.
(*) Alessandra Nahra é jornalista.
(*) Thiago Prado é analista de UX Senior da Saiba+.
Metodologia
O que é o questionário online
Por: Mari Sampaio
Por Carolina Leslie*
Um questionário online é uma das formas mais rápidas de conhecer seu público-alvo. Monte um formulário online, divulgue o link e aguarde as respostas chegarem. Mas não se engane com essa aparente simplicidade. Há muita ciência envolvida na elaboração de questionários que tragam informações de qualidade.
O que é?
Um questionário online é um conjunto de perguntas que deve ser respondido por um grupo de pessoas. O aprendizado obtido com uma parcela relativamente pequena da população geral pode ser generalizada para todo o público – desde que os respondentes sejam selecionados de forma aleatória.
Como fazer?
1 – O que eu quero descobrir
Como em qualquer tipo de pesquisa, o primeiro passo é definir para que problema você busca uma resposta. Questionários online são muito versáteis e podem trazer respostas a diversos tipos de questionamento:
- Qual é o perfil do público que acessa meu produto?
- Em que situação o cliente acessa meu site mobile?
- Será que há demanda para o produto que queremos desenvolver?
- Por que nossas taxas de conversão estão baixas?
- Qual o nível de satisfação com meu produto?
Um objetivo claro serve de guia para a elaboração das questões e análise dos resultados.
2 – Com quem quero falar?
Delimite seu público-alvo, estime seu tamanho total para ter uma meta em relação ao número de respostas.
Definir uma estratégia de divulgação da sua pesquisa é outro ponto chave. O canal ideal depende, novamente, de seus objetivos, e pode ser:
- Uma chamada na página inicial do site ou produto;
- Comunicação por e-mail;
- Link por SMS ou WhatsApp;
- Divulgação em redes sociais;
- Destaques na intranet etc
3 – O que e como perguntar?
Elaborar as questões de uma pesquisa online pode parecer simples no início, mas é uma tarefa extremamente delicada.
- Faça sempre o menor número de perguntas possível para encontrar as respostas necessárias – quanto mais longo for o questionário, menores as taxas de resposta.
- A ordem das questões altera os resultados e o entendimento do enunciado. Priorize as questões mais importantes ao estudo e deixe dados gerais, como perguntas demográficas, para um segundo momento.
- Os enunciados devem ser claros, simples e diretos. Evite frases complexas, negativas e condicionais, que podem gerar dúvidas de entendimento.
- Muito cuidado com a definição das alternativas. Procure embasamento em outras pesquisas para definir uma lista que atenda a todos os casos de uso. Uma lista mal formulada pode enviesar os resultados – um participante que não encontrou uma opção adequada pode selecionar outra coisa apenas para terminar mais rápido.
- Pense no melhor formato para cada pergunta: escolha única, múltiplas opções, escalas, respostas abertas… O que faz sentido para a pergunta?
- Perguntas abertas geram informações muito ricas, mas a análise desses resultados é muito mais lenta e complicada. Pese sempre o custo-benefício, mas inclua pelo menos uma questão desse tipo no fim do questionário.
4 – Teste, ajuste, teste novamente
Assim como um bom protótipo, um questionário deve ser testado e revisado. Algumas perguntas podem parecer claras para o pesquisador, mas soam confusas para alguém com um olhar de fora para o projeto, ou são interpretadas de formas diferentes por cada respondente – o que pode inviabilizar as respostas.
Nunca envie um formulário sem antes testá-lo. Valide internamente com a equipe e depois com representantes do público-alvo, se possível, pessoalmente. Acompanhar o preenchimento da pesquisa pode indicar pontos de dúvida, enunciados pouco claros, perguntas enviesadas e ausência de opções de resposta.
5 – Publique
Há várias ferramentas online disponíveis para a publicação de pesquisas na web. Google Forms, Typeform, Survey Monkey e Wufoo são alguns bons exemplos.
Depois de atingida a quantidade de respostas projetada, é hora de analisar os achados. Assunto para um outro post 😉
(*) Carolina Leslie é cientista molecular de formação, user experience designer por vocação e empreendedora por acaso. Apaixonada por interseções entre áreas de conhecimento, como matemática, design, tecnologia, psicologia e negócios. Diretora de UX na Zoly.
Metodologia
Teste de usabilidade remoto
Por: Mari Sampaio
Por Carolina Leslie*
Testes de usabilidade podem vir em diversos “sabores”. Você pode fazer um teste rápido e com o colega da mesa ao lado ou um amplo estudo formal em laboratório. Você pode ter um laboratório móvel e entrevistar um participante na casa dele ou também conversar à distância com seu público. É sobre esta última forma que vamos falar hoje: os testes remotos.
Existem dois tipos de testes remotos: moderados e não moderados. O primeiro tipo se parece muito com um teste de usabilidade em laboratório, a única diferença é que o moderador e entrevistados não estão na mesma sala e usam algum programa de compartilhamento de tela para conversar. Já na modalidade não moderada, não há ninguém mediando a realização das tarefas, que são apresentadas ao participante por um programa.
Testes remotos moderados
Não ter a presença física do entrevistado traz vantagens e problemas para o estudo. Na hora de decidir por uma metodologia ou outra, vale pensar em alguns pontos:
Recrutamento:
- O recrutamento pode ser feito diretamente no site, interceptando usuários no momento em que têm um problema real para resolver. Essa proximidade com a necessidade real de uso colabora para a qualidade dos dados obtidos.
- Mesmo com recrutamento tradicional é mais fácil convencer o entrevistado a participar, já que ele não precisa se deslocar. Temos menos faltas, diminuição de custos e ganho de tempo de projeto.
- Os estudos podem incluir uma amostra mais ampla geograficamente – eliminamos tempo e custos de viagens para pesquisas em mais de uma cidade.
Comportamento do entrevistado:
- O participante fica mais à vontade, pois está usando a interface no ambiente em que está acostumado a fazer isso. Por outro lado, está sujeito a interrupções de rotina – como ligações, colegas de trabalho ou filho chorando – que podem ser interessantes ou não para o estudo.
- Nem todo entrevistado tem familiaridade com programas de compartilhamento de tela e, em alguns casos, o processo de configuração pode ser demorado e estressante, mesmo fornecendo instruções claras previamente.
- O computador do usuário sempre é uma caixinha de surpresas – spyware e pop-up sendo exibidos a todo instante, alerta de atualização do anti-vírus…. Essas interrupções podem atrapalhar o teste, mas também fornecem insights muito interessantes sobre a situação real de uso do seu produto.
Envolvimento do cliente:
- Os clientes também têm a chance de acompanhar o teste remotamente – o que dá flexibilidade, mas pode diminuir o envolvimento da equipe durante o projeto.
Testes remotos não moderados
Um teste de usabilidade não moderado funciona como uma pesquisa online: um programa específico apresenta as instruções na tela, e o participante deve navegar no site, indicar quando terminou uma tarefa e responder algumas questões.
As tarefas devem ser simples e focadas para que os resultados das diferentes sessões possam ser analisados em conjunto.
Essa metodologia ajuda a identificar problemas e validar dúvidas pontuais – como localização de itens e fluxos de navegação – mas oferece poucos insights sobre as origens dos problemas encontrados. Uma vantagem é conseguir falar com mais gente: assim, se um volume muito grande de pessoas tem a mesma dificuldade, pode-se investigar melhor o problema em outra pesquisa.
(*) Carolina Leslie é cientista molecular de formação, user experience designer por vocação e empreendedora por acaso. Apaixonada por interseções entre áreas de conhecimento, como matemática, design, tecnologia, psicologia e negócios. Diretora de UX na Zoly.
Metodologia
O que é o diário de uso continuado
Por: Mari Sampaio
Por Alessandra Nahra
É uma metodologia de pesquisa que pode ser aplicada quando é necessário conhecer hábitos de utilização de um produto ou serviço no dia a dia, ou durante diferentes períodos de tempo. Também serve para mapear rotinas não necessariamente relacionadas a um produto específico e fornecer insights sobre a vida do usuário – o que, por sua vez, serve de insumo para a ideação e a conceituação de novos produtos ou serviços.
Nesse sentido, o diário de uso continuado se parece com a pesquisa etnográfica – com a diferença de que o pesquisador não estará presente durante a coleta de dados. No diário de uso continuado, é o próprio usuário quem deve fazer as anotações, a partir de um questionário previamente proposto. A vantagem deste tipo de método é que pode fornecer informações ao longo do tempo, em um contexto natural ou original de uso (ninguém precisa sair de casa para este tipo de pesquisa) e sem a observação de um pesquisador.
A metodologia pode ser utilizada quando é necessário captar dados de uso em diferentes tempos da utilização de um aplicativo, por exemplo. Antes do lançamento, poderiam ser abordadas a necessidades e expectativas. Após o lançamento, a pesquisa pode mapear a opinião do usuário sobre o produto, em contraste com sua expectativa; facilidade de entrada, cadastro, onboarding – e as mudanças de percepção ao longo das semanas/meses de utilização.
A metodologia é especialmente interessante quando a amostra de usuários está muito espalhada geograficamente, ou em localidades de difícil acesso – imagine uma aplicação acessada em plataformas de petróleo -, casos em que uma pesquisa etnográfica ou entrevista em profundidade seriam de difícil logística.
Quando utilizar um diário de uso continuado
Alguns exemplos de situações nas quais a metodologia é adequada:
- Mapear como usuários realizam um processo longo, como a compra de um item caro ou a busca por um apartamento;
- Descobrir o que motiva o usuário a iniciar certas ações, como usar uma ferramenta de busca ou procurar receitas;
- Determinar como um aplicativo ou site entra na rotina de hábitos regulares, como os exercícios físicos ou o controle da fertilidade;
- Entender retenção ou aprendizado – por exemplo, observar como usuários se mantêm engajados com um jogo depois de um certo período de tempo
*How to Get Feedback Over Time with Diary Studies”
Outras referências:
Diary Studies: Understanding Long-Term User Behavior and Experiences
Dear Diary: Using Diaries to Study User Experience
(*) Alessandra Nahra é jornalista.
Error: Contact form not found.